There are three reasons you would arrive at this post and find it useful:
- You are about to undertake a web rebuild project
- You are about to undertake a business rebrand
- You are sick of trawling through files looking for your company assets.
No matter why you are here creating a style guide will help you to collect your thoughts, and put your inspiration and business resources in one handy location, ready for action - which is really, seriously helpful for website redesign projects with multiple contributors. So without further ado...
Here is the 10 step guide to take you from chaos to calm when building a style guide for your website.
Keep your thoughts and your team in the same place by using InVision - a place you can create themed work boards for your team to contribute to. It's a prototyping tool that provides seamless communication across the design and build of almost all projects - but is especially useful for building and hosting your company style guide for a website rebuild.
Think of your style guide as a living, breathing document that can be collaborated on and used by all team members, including your web developers, designers, copywriters, management, and anyone with an invested interest in your web project. This document will only ever be 80% finished, as with the logical application of Growth Driven Design, you will be evolving it constantly.
1. Organisation
A new web build normally means a team of pro’s coming together to tackle a project and provide you with an excellent finished product. To get the most out of the collective genius at the table, a ‘one stop information shop’ is key to keeping your team on the same page, with the same goals - your goals. By collecting all of the below information into one handy to use live document, you can ensure anyone involved in planning your website redesign will have the latest information at the same time avoiding confusion. We could all use a little less confusion on the big jobs #AmIRight?
When building out your InVision style guide for your web build, include a breakdown of headings for each element to live. To add headings, click the “+” button that appears in the middle under the top banner and add a title. You can move sections around once you have them all in.
2. Business Ethos
So let’s start with why you are undertaking this project. When you are redoing your website, you are likely to consider who you are rebuilding it for, and how you will portray your company in the online realm. Keep in mind the mission statement of the business and what that means to your personas. Creating a word map of approved language to use throughout the site and keep you on track to the core ethics of the business is a really handy piece of information for everyone involved in the project.
You can add a note in InVision, or upload images of the keywords you want to include to keep it fully visual.
We started with: “Professional, Fun, Helpful, Friendly, Digital & Clean” if that helps you at all :)
3. Inspirational Images
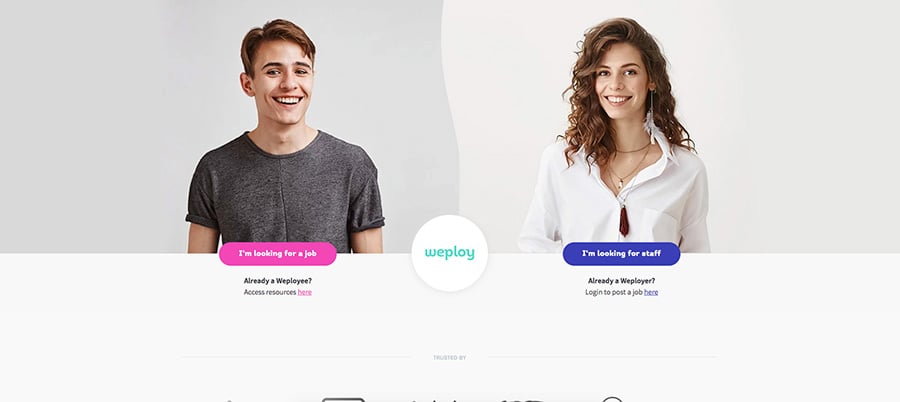
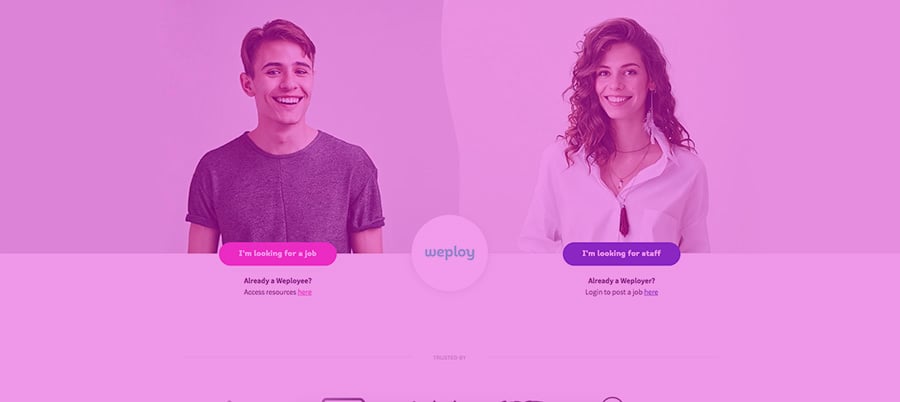
Who do you love? What can you see in their work that you would like to evolve in your own branded images? Think of this as your mini Pinterest style board for the direction of the web build. Store any sites you liked and keep a note of why, pop in any branding you liked, including calls-to-action (CTA’s), where people used social sharing, blog graphics, styling on landing pages, or just general presentation and information layout here.
Also handy to keep here are the standard of images you would consider acceptable for use on your site or social media profiles. Try finding a few stock images that suit, or uploading professional quality photos you have on your company file as examples to show to your team.
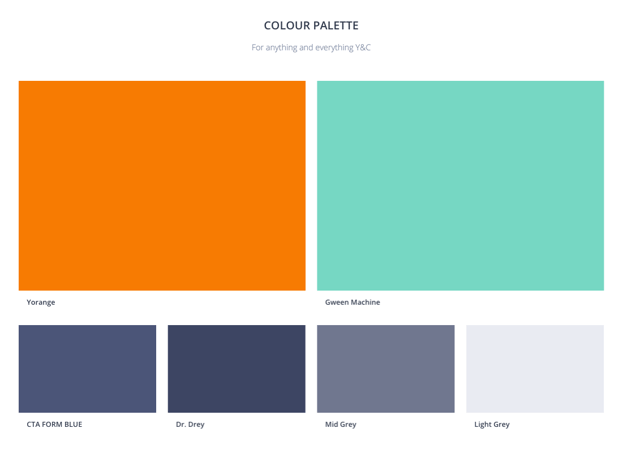
4. Business Colours
What are your business colours? Do you know?
If you’re answering with “blue, yellow and grey” then I have a cool tip for you. One that will keep your designers from going mental and keep your web developer on the same page as your designers.
Open up Google Chrome > go to the hamburger style settings menu and select ‘more tools’ then ‘extensions’.
Once you’re there, grab ‘Colorzilla’. Then head on over to your existing website. This handy little fellow can literally pick the colour right off your page - meaning you have the exact colour (Hex code 6 digit colour number) of your logo, branding, and web images you like - all ready to import into the colours section of your InVision style guide.

To add to the colours section of your style guide, click the little “+” sign to the right of the banner image. Press the icon that has the tipping paint tin and add in the Hex code provided from the color dropper and it will magically appear ready for naming and use in your collateral.
Need new colours? No problem! Check out this cool colour tool from Adobe to get yourself started. It’s also useful for incorporating complementary colours to your branding - which you’ll need to diversify your image on social media.
5. Assets - Logos
Have you got the right file sizes and high res versions? Where can each be used?
Whether it’s Wendy who needs it for a new letterhead or business card, or Bob who needs it for a new landing page, you should be able to quickly access the right file size and logo type for each application. Keeping a uniform set of logos with all other branding collateral is just convenient.
6. Icon Sets
What do you use as secondary branded items for your business?
Keeping consistency across the visuals in your site is easy when you have one place to draw from. Having an icon set developed for your company gives your branding a second layer of depth. Icons give you the freedom to not have to use your logo and still communicate a message that stands out as yours. Icons are also great to use in offline collateral, like brochures, business cards, company stationery and presentations, and can even be used as artworks around the office.
![]()
7. Fonts
What are your approved fonts? Where can they be used?
In the growing world of Social Media and Growth Driven Design, it’s imperative that branding stays uncomplicated and uniform. To create the best harmony across web and social profiles, use font sets that work for a variety of applications. Ensure your fonts are appealing to read on screen and also suitable for your persona. InVision even lays it out in a way that looks friendly and inviting.
8. Guidelines and Restrictions
As important as what to include, what about what you’d like to avoid?
It’s beneficial to know what colours, styles, words and images to avoid when putting out a style guide for any project. It can be difficult and time consuming to explain with words what to avoid, and might be as simple as putting in the logos of businesses you wouldn’t like to align with. For example, if you are Windows, you would put the Apple logo - because you want clear brand differences. Kapeesh?
It’s also great to put in any colours you don’t want, words you don’t want or images you don’t want used, ever. When you have a ‘no pile’, it’s crystal clear what direction you ARE going in.
9. Templates for existing graphic layouts
Ever been told to ‘just knock something up and get it out there’? Make life simpler for everyone and pop templates for repeat graphics in your InVision board. This is a real time saver for anyone working on graphics and ensures you stick to best practice, standard sizing, and the same colours. Storing AI files for common templates you have for CTA’s, social graphics, landing page graphics or even email signatures you can easily update makes continuity a walk in the park.
10. Examples of social and web graphics
It’s useful to keep a library of great examples of social, blog and web graphics to use as a visual reference when creating new graphics for your company. We have the utmost respect for the graphics guys over at Help Scout and keep a few of their blog images on our InVision board because we love their execution of bright, happy colours with a simplistic and adult design application. Putting the people and brands that inspire you in one place keeps your future aspiration planning in an easy to access location when preparing new or updating existing projects.

It's easy to share and leave feedback on InVision for other aspects of your projects - such as wireframes and colour palettes, copy placement and call to action placements - with a click and a comment or drawing. Prepping your entire web project with only a few simple tools (that you don't need a design degree to work in) is a surefire way to save time, create a clear design alignment and generate the best possible outcome for your web project.
You're now free to get busy with the next steps of your web project without the overwhelm. Instead of traditional web redesign model, why not take the pressure down and give growth driven design a try. Not across what that is yet? That's ok - you can pick up your copy below.