Growth Driven Design
Why hello there.
The following guide gives insight into our own revelation on how we approach website design & development at You & Co. Having seen the light, it’s refreshing and enjoyable as a team to think, plan and execute in a more agile manner. All whilst providing results sooner and allowing the data to do what it does best – validate and benchmark.
We geek out on helping customers to strategise, create and build their new and exciting websites by using the ‘fast’ logical principles of Growth Driven Design. Please get in touch if we can elaborate on any of the points and ideas shared!
Your friendly, nerdy marketers at You & Co
Andy & Will
The trouble with traditional web design.
We’ve all been there.
Even when everything does go according to plan, the amount of time, resources, energy, and budget that a website project demands is nothing short of exhausting. Smaller businesses will know this better than most.
From our own experiences, the average turnaround time for an SMB website is typically 3 months. These 3 months not only affect the developers and designers, but also putting the brakes on sales & marketing staff which ultimately affects your business goals.
Redesigning and developing a website can be a conduit of stress for almost everyone involved. So much so, companies will delay the redesign for as long as possible, until they recognise it for the necessity it is. By this point, they are left with almost no choice since their outdated website may as well have been built for Microsoft DOS.
Enter Trouble.
At You & Co, we subscribe to the belief that a website should be treated like a full-time employee - one that works 24/7 for you without a break!
If an employee went two years without any improvement, how safe would their job be?

1-2 years is the average life of a traditionally designed website.
5 headache inducing issues
Think back to the last time your company redesigned their website. If you weren't involved, ask someone who was.
Wallet inspector
For small to medium-sized businesses, a decent website will hit your company's wallet with a bill anywhere from $15,000 all the way up to $80,000. That’s a price that will need to be paid right then and there.
Power from the people
The financial cost is daunting enough, but what is often overlooked is the demand it places on resources, both time-wise and energy. The smaller the business, the more exhausting this process will be, with more people interrupted.
“The traditional website redesign process is riddled with risk. Tonnes of systematic risk.”
Luke Summerfield, Program Manager, HubSpot
Time doesn’t
stand still
A lot can happen in 3 months. All the research that goes into designing the new page based off your users behaviour could change drastically by the time the website project is up and running. If things could change while the website is just being created, imagine how the data will morph in the next 2 years before the boss commits to another website redesign. And here your business is, opportunity costs climbing every day as you wait. No time like the present!
Money back not guaranteed
Probably the hardest one to swallow on this list. You’ve just invested all that money, time, and energy into rebuilding your schmick new website, and you're left with no guarantee that it will perform to it's highest potential. What’s even scarier is the countless stories you hear from people investing into new websites, just to have their results plummet. You can make as many educated guesses about what will work best for the site - but if something isn’t working, are you going to wait 2 years to fix it?
Over-paid, over-time, but not over here
Going over budget and missing deadlines is not a rare thing for website projects. Even the best and biggest companies are prone to these issues. There will always be things that come up, small hiccups and challenges. There are so many moving pieces involved in the project that it’s unrealistic to expect everything to flow seamlessly.
Very few things generate more stress at work than missing deadlines. Everyone loses patience, and it trickles down from the boss all the way to the developers. Hardly conducive to a positive work environment.
"Time is a finite resource and when a small business is redesigning their website it handcuffs other marketing. In addition, just because it takes 3 months to develop and launch a new website doesn't necessarily mean it will work better than your previous version."
Jeffery Vocell, Principal Product Marketing Manager, HubSpot.
So what is Growth-Driven Design?
Growth-Driven Design (GDD) is a way of marrying marketing and web design. Traditional websites are, of course, designed conscious of marketing, but GDD utilises the data that marketers have at their disposal to ensure constant enhancements to a website are reaping maximum results.
GDD relies on iterations to increase site performance. It spreads out the demand on costs and resources over a year, and most importantly, it allows your website to continuously improve at a much faster rate than traditional web design.
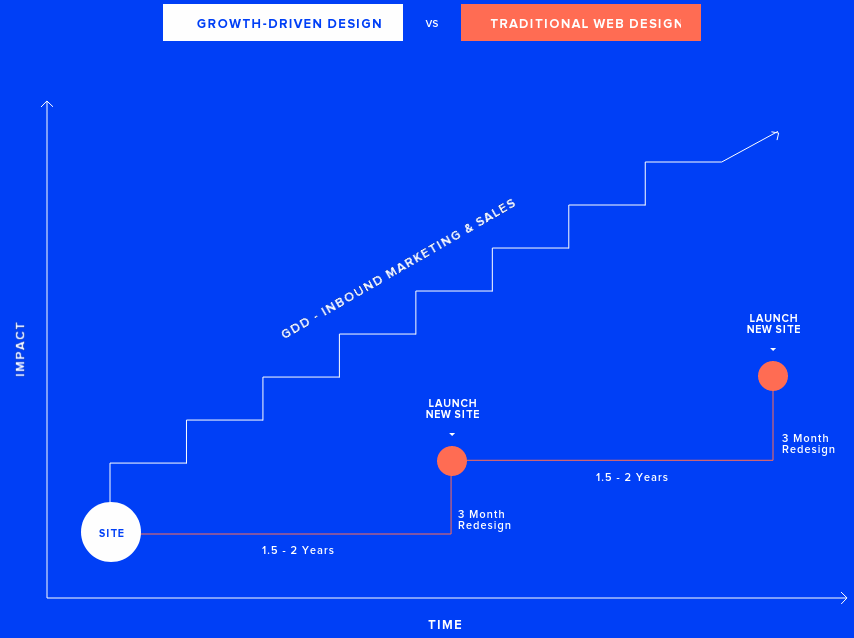
Side by side comparison -Traditional vs GDD

GDD is the smarter approach to building and growing websites. Rather than waiting years before improving, this method allows your team to utilise insights from marketing and sales teams and apply them to the website more regularly. Your website is constantly improving at a steady rate and as such, its lifespan can be maximised.
With traditional design, you would typically wait 12-24 months before making updates, but looking at the graph, we can see that by the time that even after that redesign, it is nowhere near the same level of a GDD site at the same age.

“For 6 years I ate, slept and breathed web design. Working both internally and at agencies, I launched hundreds of websites and just over a year ago I realised everything I thought I knew about the web design process was completely wrong.”
How the approach will look for you
The Growth-Driven Design process can be broken up in three major phases.

STRATEGY
10-14 Days
Set SMART goals to connect with your customers

LAUNCH PAD
60-90 Days
Get your website up and running within a couple of months

IMPROVE
30 Day Sprints
Continuous improvement and validating actions and results
Phase One:
Strategy
Strategy is the foundation of the GDD pyramid. It incorporates the fundamental assumptions about your company and how it fits in relation to competitors. Further to this though, will be the insights gained about your buyer personas.
This really defines who the people using your website are, and helps to validate the decisions you make about your website.
By this stage, you will need to have your buyer personas already mapped out. If you haven't already, we can help you create these in research sessions before commencement.

If you’ve recently redesigned your website, then GDD can still work for you. You can skip straight ahead to phase 3 of the process!
Other things to consider:
- How visitors find your site
- Why they are coming to your site
- What device are they using to access
- Where are they when they access it? E.g. at work, home, commuting, shopping
- What value are they getting by visiting your website
- What pages they use when they are on your site
The Wish List
Set goals for what you want to achieve with your website, as you would with any project, and from there, we can figure out how it ties back to your overall business goals.
The next step is to brainstorm everything you can think of that could improve the impact your new website. Think outwardly for the customer, and internally for how your team can use it and easily implement changes.
Once you have your entire list, the real fun begins. You need to isolate the 20% of things that will have 80% of the impact.
From there, analyse the list and divide the items into two categories: “Nice-to-have” and “Need-to-have”.
By this stage, you should start to have a much clearer understanding of what your website really needs to be, and equally, what it doesn’t need to be.
Phase Two:
The Launch Pad
The “launch pad” is the first version of your website. The idea of this website is that it can be up and running within a couple of months, and from there, begins the iterative process.
Your need-to-haves will drive what your launch pad looks like. It won’t be perfect, but it will still be an improvement on your previous website. The size of the website will vary according to your business, but the key here is to only focus on the 20%, the absolute essential and most impactful elements.
Hypothesise your expectations for each core item from the 20% list. This will allow you to further clarify how it relates back to your business goals.
A simple formula that HubSpot’s Luke Summerfield uses for the hypothesis statements are:
Expected Impact + Effort Required + Metrics Measured + Definition of Complete
After that, you go through the obvious implementation process of wireframes, designs and development, as well as extra steps including:
- Crafting the content for the website
- User experience, flow and site architecture
- Inbound marketing alignment
- Campaign planning with acquisition strategy
Phase Three:
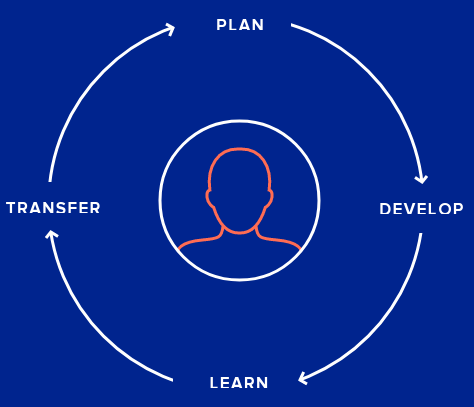
The Growth-Driven Design Cycle
The third phase has a clear focus towards continuous improvement and validating actions and results.
At the centre of this cycle are your buyer personas, the visitors to your site, supported by actual data and insights gained from their time on your website.
This is the cycle that will shape your months to come, through planning, developing, learning, and transferring. Then, you rinse and repeat.

Plan
Start by determining what a particular month will focus on, comparing your current website performance to the goal, and where you want these numbers to be.
This is where you dig into the data, consult with your marketing and sales teams, and do any necessary research.
You should also brainstorm, using the data and research, to figure out if there are any new items that should be added to your wish list, or shuffle that "want" and "need" list around.
Your wish list items will generally fall into one of the following categories:
Improve User Experience
Enhancing the experience for a user to make it easier for them to navigate the site.
Ensure you keep wish list items focused on boosting conversions
Boost conversions
Directly related to conversion rate optimisation (CRO).
User Personalisation
Tailoring content on the site to users based on data such as: interests, persona, device, location, source, or previous actions on your site.
Again, ensure you keep wish list items focused on boosting conversions.
New Marketing Assets
Tools and resources that will provide value to the user.
Develop
The develop stage of the cycle is where the nitty gritty happens and the implementation of those planned actions takes place.
Whatever is being implemented onto the site should be treated as an experiment, based on the hypothesis you have set. You need to ensure that necessary tracking and tagging has been put in place so you can validate the results. Knowing whether the change had a positive or negative impact is crucial for the development of your site and will give you further evidence to support future decisions.

Split testing is one of the best methods to ascertain your findings and move away from assumptions.
Learn
Once enough data has been collected from the experiment, it’s time to move on to the learning stage.
Here are a few questions to get started:
- Was your hypothesis correct?
- What does this result say about your visitors?
- Is this learning new, or does it support what you already knew?
Try extrapolate as much quantitative and qualitative data as you possibly can from your experiment.
Transfer
These findings should now be shared amongst relevant team members for them to utilise for their own efforts. Recording these can also be useful for mapping out trends for forecasting future projects and making calculated predictions.
Host a meeting or brainstorm session with all relevant team members and see exactly how these findings can be integrated into the strategy and tactics across the business.
The Next Steps
At You & Co, we’ve adopted Growth-Driven Design and we’re not turning back. We use it as a minimal risk solution for our customers as well as for our own website.
For us, Growth-Driven Design has allowed for a symbiotic relationship between our website and our sales & marketing teams. The website collects data that both marketing & sales can use in their strategy, and in turn, marketing and sales can apply their strategy to the website in order to bolster its performance.
Our love affair with data continues to grow as we learn from our experiments to refine and develop our best-practices, and ridding ourselves of assumptions. We research, use data-rich evidence both for ourselves and our clients to maximise conversions and focus on continuous growth.
We want you to get the most out of your website
if you’d like to know more about how Growth-Driven Design can benefit your company, get in touch with us for a chat and we can help you figure out the next steps.


