For SaaS businesses, building successful, user-friendly websites and software that holds its own against competitors is no small feat. One of the easiest ways to increase efficiency and ship new user features faster is to reduce repetitive work (plus, it just sounds so goooood!). The secret to delivery is simple. Build a design system using established components and allow employees to focus on strategy and problem-solving. Let’s run through how.
It is common within the first stages of product development for numerous departments to have input into the design, features, content and functionality. After factoring in growing teams, multiple projects and tight deadlines, you can sometimes risk creating duplicate or conflicting assets, which results in inconsistent and disjointed user experiences. With the increased use of sleek, optimised platforms such as Trello, Asana and Dropbox, it is necessary for SaaS businesses to focus on UX driven design in order to ship new features quickly and remain relevant within the marketplace.
Technical Debt
Imagine, for a moment, that you are a new marketing assistant at Super SaaS, an exciting and fast-paced SaaS company. It’s your first week and you are tasked with quickly creating a new landing page for the company website. You identify a similar page on the website that can be used as reference. You decide to use its elements to create the new landing page.
When you show your finished page to one of the designers on your team they point out that some of the elements of your design are outdated. They direct you towards a different, more current, landing page on the website to use for reference. Some parts of this page are similar to the landing page you created, but it will take time to make the necessary changes and this was supposed to be a quick task. Your colleague mentions that over the life of the project, with multiple designers working on it, many sections have been redesigned or altered, but this has never been documented anywhere. Upon checking the website, you notice that there are about seven variations of the main button, all in varying shapes and shades of blue. You’re not sure which one to use… and that’s only one element!
Unfortunately, this can be a common scenario which results in significant design debt, causing delays and lost productivity across the team. Design systems can help mitigate these easily avoidable situations by acting as a ‘single source of truth’.
“Like technical debt, design debt is the natural decay that accrues as a project matures—new features are added, old features grow stale, and the codebase starts to get unwieldy.” - Jordan Koschei
So, what is a design system?
A design system is the little black book your business always wanted but never had. A design system is a modular approach to product development. Much like Lego blocks, design systems consist of a series of reusable components that can be used together in different combinations. If used correctly, design systems can help build bridges between design, development and marketing teams, creating a common visual language and a better understanding of how designs will scale.
Ultimately, the goal of a design system is that a team entirely independent of the initial system can ship finished products with little to no guidance. The end goal is for teams to be autonomous enough to use the design system without unnecessary bottlenecks. Removing obstacles and empowering teams with up to date, detailed information results in the ability to ship changes faster, create new pages with minimal effort and allow teams to focus on new features without being held back by design debt. Designing and developing new components becomes easier as the design standards and constraints for the project are already clearly defined. Overall, the implementation of the design system should increase efficiency across all involved departments.
"Ultimately, the goal of a design system is that a team entirely independent of the initial system can ship finished products with little to no guidance."
How can I (or my clients) benefit from it?
- Better UX
With more and more companies online, UX is becoming a stronger focus within the SaaS ecosystem. Online competition between companies is high and customers expect a seamless and consistent online experience when interacting with businesses. Consumers are impatient and want things to be easy for them. Challenging user experiences may lose leads and potential customers. Correct use of design systems ensures that this seamless experience can be provided to users, even with various teams working across multiple features. - Increased collaboration
Implementing a design system helps fill the collaboration gap between teams and departments, ensuring everyone is on the same page and has all the necessary information available. A design system ensures that everyone is working toward shared goals and has current, up to date information. - Faster completion of deliverables
Design systems can help reduce time wasted due to building elements that have already been built or discarding work after finding out it has already been created but not documented anywhere. More thought and discussion is put into the choice to use an existing asset or creating a new one. The result is a more efficient approach and a quicker turnaround on new assets, functionality and web pages.
What should a design system include?
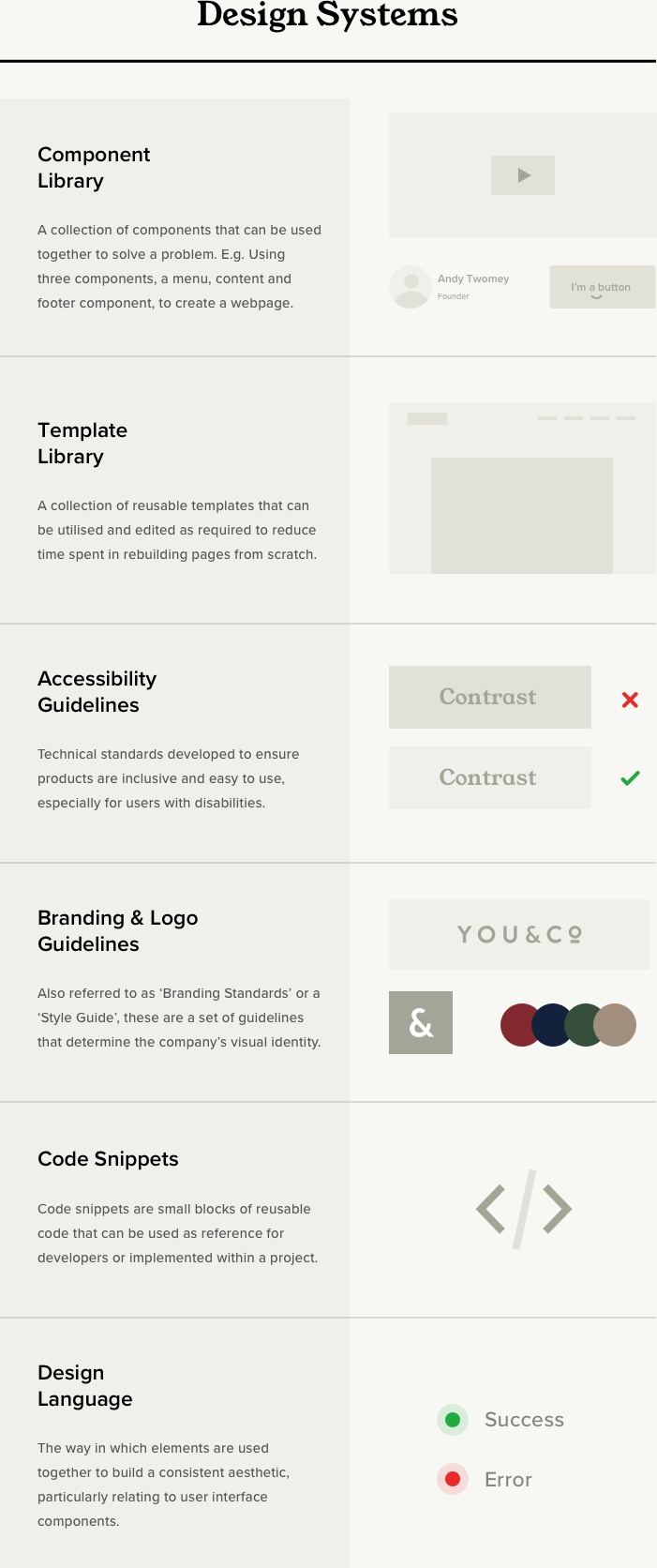
Depending on the scale of the project, design systems might include some of the following:
- Component library
- Template library
- Accessibility guidelines
- Code snippets
- Branding and logo guidelines (fonts, colours etc.)
- Design language

A design system in its initial stages may start off small and the best news is that you don’t have to start from scratch! You can review existing work to identify any patterns or resources you already have in place that can be used as a starting point for your design system. As a rule of thumb, it’s best to focus documentation efforts on your most utilised elements or features. This approach allows you to identify any gaps as the design system progresses and also build on a system that staff are already familiar with. Reviewing and leveraging existing work can save time by reducing the initial time investment required when creating a design system from scratch.
It’s best to build only what is necessary and continue improving the design system as it evolves. After all, a design system is intended to be an ongoing and living tool. It should be audited and updated to check it is current. A design system that is regularly maintained by the team and kept up to date has the best chance of being used consistently and effectively.
How to implement a design system in your business
Creating a design system may seem like a daunting task at first, so you’ll probably need some team buy-in and to allow for the time to get it right. To get started, consider the following steps:
- Do I need a design system? Ask what your current challenges are and determine if you may benefit from a design system. A design system requires your team to have a clear, measurable path for success. You should know what your goals are, as well as your user’s goals.
- Do your research. Take a look at other design systems for inspiration to take cues on how it’s being done. Take a look at some design systems we love at You&Co:
- Determine what is needed. Work out the fundamental components required for the design system and the ‘nice-to-haves’. At this stage of the process, it’s a good idea to review your business goals and how a design system will support these. A simple stripped back design system consisting of key components may be the best solution for a SaaS startup, whereas larger companies may need to consider a more thorough solution. The aim should be to strike a comfortable balance between creativity and consistency.
- Educate your team. Work with your team to educate them on design systems and their benefits. Design systems work best when they are used across teams and departments on a regular basis. It’s best to ensure that your team understand that a design system will save time in the long run and ultimately make their lives easier.
- Asset creation. Now that you have your game plan, you can start creating assets. Ideally, this should be a collaborative effort between marketers, designers and developers to create a system that will stand the test of time. Typically design systems are presented as a collection of web pages for easy reference across teams.
- Create a component library. A component library will allow designers and developers to utilise the existing components in their work. InVision’s design toolkit has excellent features for this, such as the recently released Design System Manager. Features such as this allow designers to collaborate and scale designs easily with a ‘single source of truth’.
- Maintain and update regularly. A design system only exists if people use it. Maintaining and updating the design system regularly will ensure it is accurate, relevant and serving its purpose of saving time.
Design systems not only provide consistent user experiences for your customers, but they also reduce the risk of design debt (productivity’s worst enemy)! Working from one single source of truth ensures that teams have access to up-to-date design information and digital assets, simplifying the workload and keeping everyone smiling. Streamlining processes through the use of a design system frees up the time that would typically be spent cross-referencing conflicting information and assets, resulting in more time to focus on new features and improvements. You & Co has experienced significant success with the use of design systems, which has allowed for the speedy delivery of launchpad websites and solid foundations for growth driven design.
The upfront time investment required to put a design system in place is enough to be a little discouraging, however, the time saved when rolling out new pages and features more than makes up for this. If the design system is set up effectively, a designer or developer may not even be needed after the initial building stage if pre-existing elements are being used to create subsequent pages. At the end of the day, marketers can be confident knowing that the components they are using are up to date with the current branding, freeing up more time to focus on strategy.
Ultimately design systems empower teams to move faster in delivering high-quality work that users will benefit from. We’d say the benefits of a well thought-out and robust design system far outweigh the initial time investment of set-up. Start building your design system today for a faster turnaround when shipping new features, increased trust from your customers through consistent user experiences and happier teams!