Cutting-edge design is to the world of digital products what toupées and fake tan are to Donald Trump’s morning routine. For companies that sell digital products, having a design-savvy website is pivotal in reassuring users and visitors that you have your finger on the pulse. Though keeping your page stylistically state of the art is no longer just a concern for web designers; the nature and type of site design you build is a cause for the concern of SEO specialists, UX Designers and Product Owners alike.
That being said, staying ahead of the curve shouldn’t always be priority #1: being a pioneer is all well and good until users decide not to subscribe to your flamethrowing blog because your user interface is too animation-rich for them to be able to distinguish between the subscribe icon and your interactive fire extinguisher. To help you avoid such catastrophes when developing your website design, your You & Co bros have collated a list of trends that have become the cornerstone of the 2016 Web Design world and some tips for beyond. Anyway, enough talk - let’s walk.
Micro Interactions
We’re noticing an upward trend (especially in e-commerce) in effective revenue-focused web design being as much about interactive user experience as it is about web functionality and visual design. This is an observation best embodied by the use of micro interactions. An easy example of how micro interactions can engage users to spend more time on a website would be Facebook’s use of notifications. Even in the early days of Facebook, the founders understood that a notification that told you you had been ‘tagged’ in a photo would fire up users’ dopamine inhibitors, and using micro interactions to communicate this became their signature emotional trigger. Anyone who uses Facebook will understand the mini-rush of seeing you have unchecked notifications, and the subsequent scramble to see how many likes your photo received.
The value of microinteractions comes from creating a dialogue between the user and the site/app. Doing so humanises the digital product, and makes it more accessible and interesting to the user. The top websites or apps are more than just content slammed online, they’re the face of your communication with users, and as such you should appear as a friend and not a company. Almost like Joaquin Phoenix’s relationship with his OS in ‘Her’, but not quite that friendly.
Streamlining UX/UI
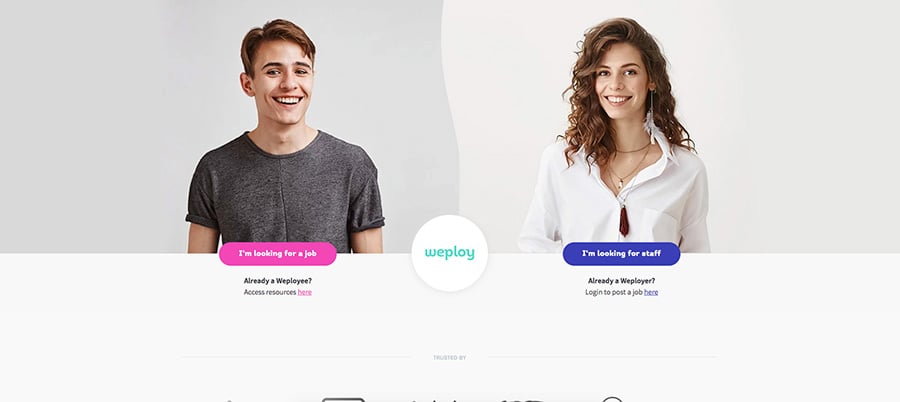
The internet of web designers is like a huge house full of very impressionable children separated by thin, transparent walls made out of open source HTML, CSS & Javascript. If one day little Timmy happens upon a toy that he likes, word of this toy’s fancy wheels and supersonic jet jack spread through the house like wildfire and before you know it, the whole house has the Action Man Adventure Pack. But Timmy’s stoked because now everyone can play together. Web designers adopting elements (such as the hamburger index) is of no use unless enough other designers use it for the average user to be able to recognise what it is and does. The streamlining of UI elements into a seamless, easily recognisable user flow has helped the online service world make their websites easier to navigate and created digital (dare I use a word stripped of its glory) synergies.
Minimalist Design
In a time where Google is encouraging lower weight web design and digital storage is only becoming more scarce/expensive, minimalist web design has been a very well timed saving grace. Minimal web design also helps to draw attention away from site functionality and toward engaging content, products or whatever the purpose of your site might be.
The past 24 months have also seen the rise of companies like Wix & Squarespace that look to democratise web design with affordable, easily customisable web design templates. While they are relatively elementary and don’t necessarily step up to the plate in big league interactive websites, it has been interesting seeing web design scale back and using imagination to see how you can do more with less.
This is a useful segue to Responsive web design (RWD), which has also been a lazy dolphin free-riding the wave of minimalism as it requires light content in order for the structure to remain versatile and fluid. RWD isn’t necessarily one of the latest web design trends as it has been around for a while, but more and more we are seeing it becoming a prerequisite not just in terms of design but also from an SEO perspective. When Google’s search algorithm crawls your site it takes into account how welcoming it is to mobile users and will mark you down for being behind the curve here.
Rich Animation (and best practice therein)
The best websites on the internet are all over rich animations, however that’s not to say that having them on your site will win you website awards off the bat. Over-designed websites are the bedazzled turquoise mafia-housewife tracksuits of the internet. Here are a few of our faves to add to your repertoire in moderation:
Long Scrolling Animations
Long scrolling has become a go-to for websites with a lot of content to navigate as it helps tell a story without breaking it up on several pages. Rich animations are key for long scrolling because otherwise it’s really no more than an online PDF, and keeps the elements visually stimulating. Parallax websites are a good example of this as they give the illusion of depth, however there is room to argue they have been over used. Alternatively, segment the site into sections and give each section its own animation.
Material Design
Initially a language Google made for layered app design, Material design enjoyed so much use in creating lifelike products that Google made Material Design Lite to appropriate the aesthetic to web design. Material Design itself isn’t necessarily a rich animation, however a hybrid of Flat Design and Material Design can almost give the same effect. It is useful in drawing attention to particular functions while painting the other elements as a subtle backdrop.
Loading Animations
Loading animations almost seem like such a feeble effort to combat the facepalming irritation of hefty page loading times, but they’re better than a blank space and can also be a great opportunity to plug your logo and familiarise users with it.
Over To You
We think the reason a trend like minimalism has seen such widespread use in top websites apart from being aesthetically pleasing is that it really makes you consider: “what is the one thing I really need this user to gain from or do on this page”. Our advice with web design is to take advantage of what the rich availability of options can do for you in terms of practicality, and steer away from superfluous functions that don’t actually assist in the objective of your site. Nobody wants to buy clothes off a skeuomorphic, zig-zagging, triple-layered grid that turns into a unicorn every time you hover over a t-shirt. When creating your site, clear, simple and direct is the way to go.