If you have access to the internet, chances are at a high 100% that you’ve been persuaded to click on something on your computer, phone or tablet in the past hour. You may have been searching for a solution for your specific problem, but most likely, you were just persuaded by some clever copy or sleek design. Whether you’re in marketing, design or you’re just curious as to what makes you click away from page to page each day - we’ve broken down the marketing lingo to compile the best practices when creating, testing and using a call-to-action.
So, first things first; what is a call-to-action?
A call-to-action or CTA is an image or line of text designed to prompt an immediate response or encourage your visitors, leads and customers to take immediate action. They are one of the key drivers of lead generation and they connect the two most critical pieces in the lead generation process: incoming traffic and opportunities for converting these new visits into leads. They are quite literally a “call” to take an “action.”
“You want visitors to become leads, leads to become customers and customers to become promoters so you need to create multiple types of CTA's to serve these different audiences and their goals
The action you want people to take could be anything from downloading an ebook, signing up for a newsletter or email subscription or trialling a demo. They can be placed anywhere in your marketing: website, ebook, email, social media - anywhere that you want a user to take action.
What should I consider when designing CTA's?
We’re going to give you some handy hints to keep in mind when designing CTA's for web, socials and blog posts to encourage click through and engagement with what you’ve got to offer. When designing your CTA's you need to consider colour contrast, placement, size, space and shape.
Let's go into a little more detail:
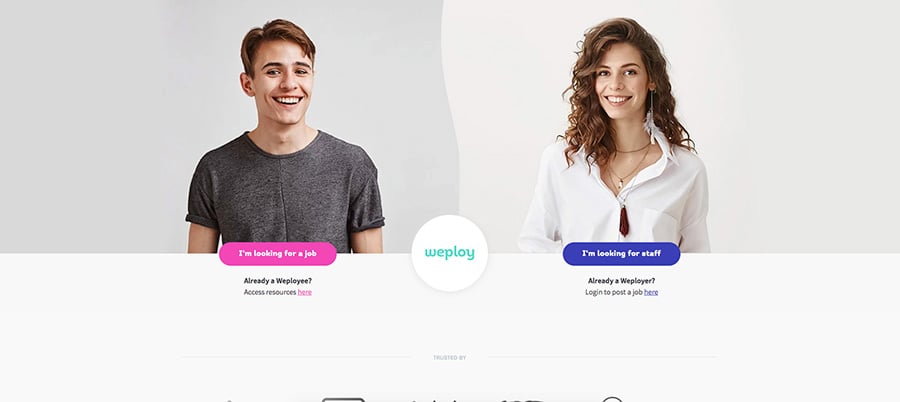
- Contrast: Contrast is one of the most effective techniques you can apply for successful CTA's. The fastest way to grab someone’s attention is by making your CTA stand out and making it dominant. One of the easiest ways to achieve this is by picking a colour for your CTA that contrasts the background. Using colour contrasts for buttons is also helpful when using multiple CTA's on one page as the design hierarchy established ensures viewers’ attention is directed towards the desired option first.
- Size: The goal of your CTA is to attract the attention of website visitors, and one way to convey importance is by making it big. You want your button to be large enough to stand out without overwhelming the design. The text size be large enough to see from a distance, but again, everything should be relative to the design.
- Space: Spatially, less is more. Give your CTA some space to breathe. Leaving lots of negative space around your CTA will make it easier for the eye to land on it. You don’t want to crowd the language unless the information around it is key to taking action. Prezi does a great job of this - your eye is immediately drawn to the large blue buttons surrounded by lots of white space.

- Placement: Humans tend to suffer from the choice paradox – we enjoy choosing between an apple or an orange, but present us with apples, oranges, dragon fruit, grapes, pomegranates, bananas, clementine, and mangos and our heads may nearly explode with indecision. This is where placement comes in. You want to eliminate choice for viewers and place the your CTA's where the eye would land naturally. The famous “F” copy rule shows that it’s been heat-mapped that the most important things are read in a capital ‘F’ shape. Which makes sense we read from left to right, top to bottom in Western culture, so call-to-action buttons placed towards the bottom or to the right of content often outperform alternative placements.
- Shape: The shape and overall design of the button is where you can get creative, but it is good to keep in mind particular ideas that could add to the ‘clickability’ of the button. Your call-to-action buttons need to be usable, but they also need to be actively persuasive to encourage more clicks and higher conversion. One way to do this is with rounded corners. Rounded corners draw attention to the inside of the button, and Neuro-aesthetics research has found that not only do people prefer rounded shapes, but these shapes actually cause more activity in the visual cortex.
What about copy?
Your CTA's need to be clear and concise. You don’t have much space or time; in fact you only have 8 seconds to capture a viewer’s attention on your landing page - so it’s crucial you ensure your CTA's both accurately and succinctly tells viewers why they should take action.
Here’s a quick checklist you should be going through when writing your CTA's:
- Keep CTA's to 90-150 characters.
- Your wording should be action-oriented: Start sentences with subjects and verbs that will help the reader to quickly gather the meaning of a sentence and thus the CTA: verbs like, Buy, Register, Subscribe, Donate.
- Always go with 1st person speech: People love personalisation and copy that aims to solve their personal wants/needs/goals will appeal more to them.
- Get creative with your words - use psych tactics like scarcity and reverse psychology to create a sense of exclusivity, urgency, or a need to have to click. Appeal to your viewers’ emotions, think about what would make you want to take the next step.
- Lastly, make the benefit of the offer clear. Why would your viewers take any action if they weren’t going to benefit from it?
Finally... a few important points to remember
- Web CTA's and Blog Post CTA's should focus on text, be simple and intuitive. It’s also handy to have multiple CTA's on blog posts as most readers only get through 60% of an article - so it’s good to have a slide-in or pop-up CTA and then another one at the end of the article.
- Social CTA's can be a bit more visually creative. They should use bold and impactful graphics with minimal text. They provide a great chance to show off your brand’s personality, and you are fighting against a huge oversaturation of content.
- What works for others may not work for you. Success comes from experimentation, so it’s a good idea to create several CTA's and do A/B testing to see which ones appeal more to your audience.
If you’re ever stuck, always remember that a good CTA answers the twin questions of, “What’s next?” and “Why should I?”. To give you the best foundation with your inbound marketing efforts - and full capitalise on the effort and tweaks you make to you CTA game - take your copy of the guide to Growth Driven Design, full of handy tips to adopting a growth focused inbound methodology for your website.